列表
-
php
浏览器渲染的 svg 尺寸当在 HTML 文档中嵌入 SVG 图像时,浏览器会根据特定的规则确定其最终尺寸。对于没有定义尺寸的 SVG 图像,浏览器施加默认值。根据您提供的代码:浏览器将形成具有以下尺寸的 SVG 图像:300 * 150这
-
前端
本文主要和大家分享H5页面中尝试调起APP实例代码,希望能帮助到大家。市面上常见的功能这种功能现如今应该非常普遍了,淘宝H5,知乎H5等等。。。 点击后会调起APP或者打开下载页面或者直接进行下载。但是我这里发现知乎的这个功能有点不一样他的
-
前端
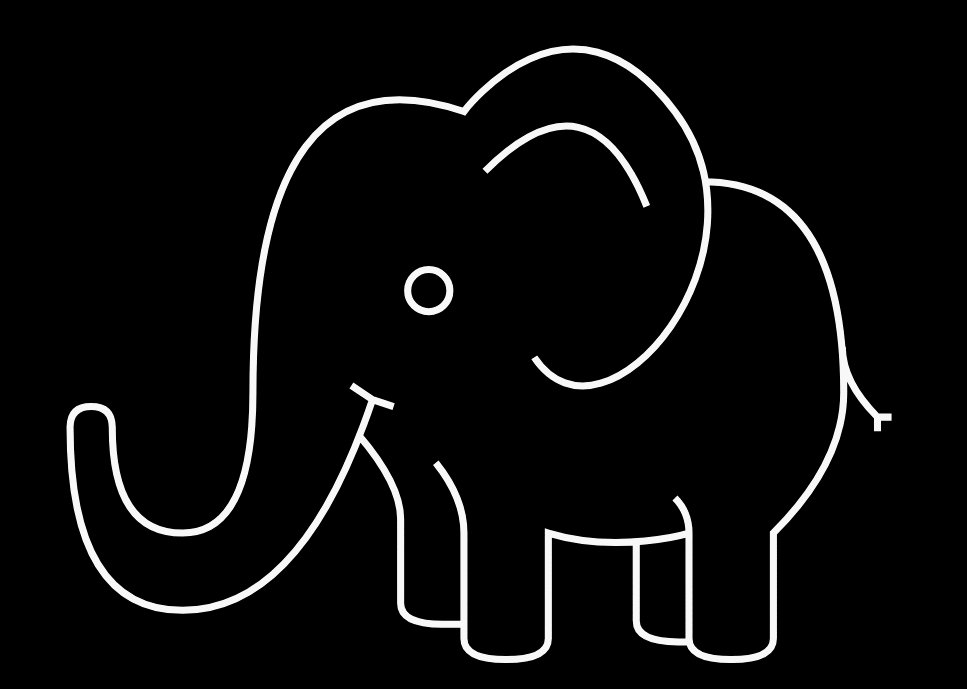
在之前的文章《利用css制作有趣的文字摆动动画特效》中,我们介绍了利用CSS制作有趣文字摆动动画特效的方法。这次我们给大家介绍一下利用HTML5+CSS3如何动态画出一个大象,感兴趣的可以学习了解一下~今天本文的主要内容是:利用HTML5
-
前端
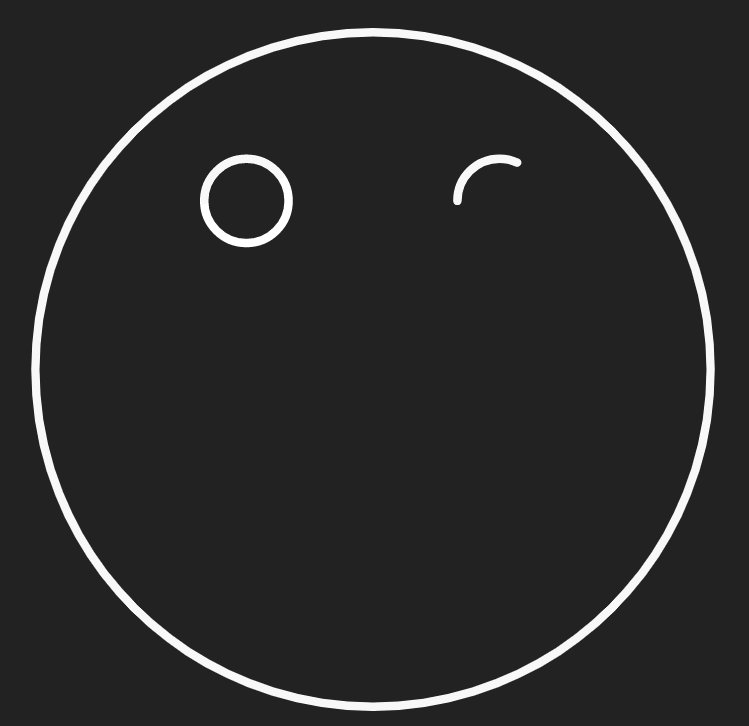
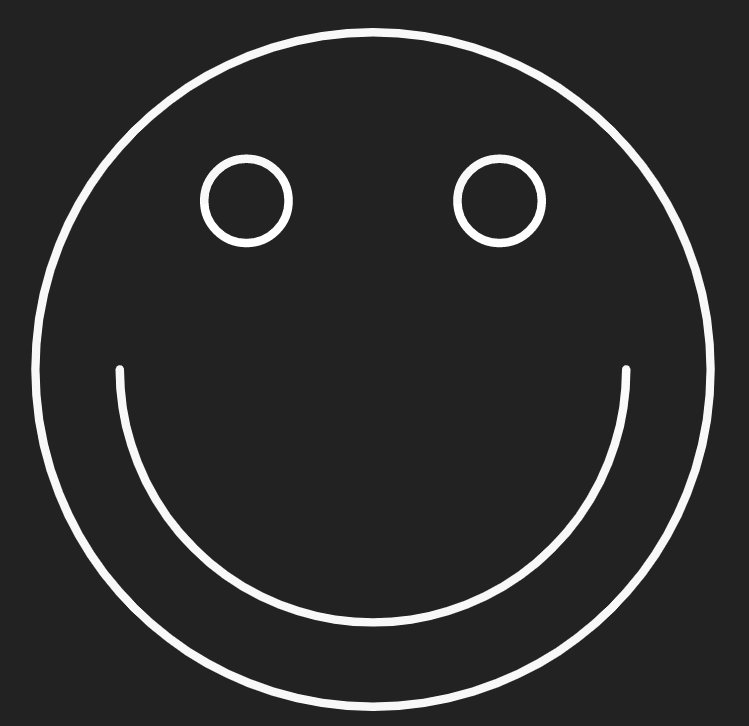
在之前的文章中我们介绍了利用HTML5+CSS3动态画出一个大象的方法,感兴趣的可以点击链接进行查阅→《HTML5+CSS3动态画出一个大象》。这次我们继续聊聊利用HTML5+CSS3实现动画效果,介绍一下动态画一个笑脸的方法。今天本文的主
-
前端
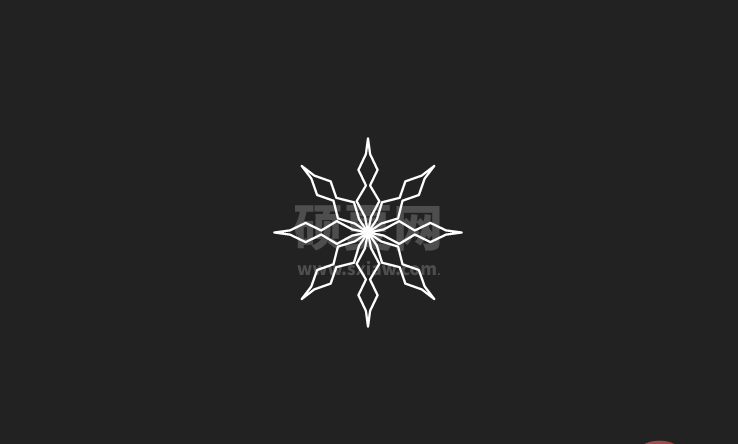
在之前的文章中我们介绍了利用HTML5+CSS3动态画出一个线条笑脸的方法,感兴趣的可以点击链接进行查阅→《如何使用HTML5+CSS3动态画一个笑脸》。这次我们继续聊聊利用HTML5 SVG绘制图案。今天本文的主要内容是:利用HTML5
-
前端
html5 app开发框架有:1、jquery mobile;2、bootstrap;3、ionic;4、Mobile Angular UI;5、Intel XDK;6、Appcelerator Titanium;7、PhoneGap等等。
-
前端
html5新增的特性:1、语义化标签(header、footer、nav等);2、webStorage储存机制;3、history对象;4、表单类型(email、tell、date等);5、媒体元素video和audio;6、canvas。
-
前端
html5离线存储有两种:1、localstorage(本地存储),通常用于静态资源(静态页面)的缓存;2、Application Cache(应用程序缓存),通常用于AJAX请求缓存,存储非关键性AJAX数据。本教程操作环境:window
-
前端
html5编辑器有:1、HBuilder;2、Notepad++;3、Eclipse;4、Dreamweaver;5、EditPlus;6、WebStorm;7、sublime text;8、Adobe Edge;9、vscode等等。本教
-
前端
html5的doctype声明是“<!DOCTYPE HTML>”,它是一条指令,用于告知浏览器文档所使用的是HTML规范。doctype声明必须位于HTML5文档中的第一行,也就是位于“<html>”标签之前。本教程操作环境:window
-
前端
html5能做的:1、微信小程序,在开发的过程,就会应用到HTML5的技术;2、手机和移动端是离不开HTML5的;3、选择用HTML5做手机游戏也是不错的选择;4、互联网的各种应用。本教程操作环境:windows7系统、html5版,DEL
-
前端
html5移动框架:Framework7、SUI Mobile、FrozenUI、Amaze UI、MUI、WeUI、VUX、WEEX、antd-mobile、vue-carbon、uiKit、H-ui、layui、vonic等等。本教程操
-
前端
开发工具:1、HBuilder;2、Notepad++;3、Dreamweaver;4、Sublime Text3;5、Eclipse;6、EditPlus;7、WebStorm;8、UEStudio;9、FirHtml网页编辑器等等。本教
-
前端
在html5中,overflow的意思是溢出,该属性规定如何处理不符合元素框的内容,语法“对象.style.overflow=visible|hidden|scroll|auto”。本教程操作环境:windows7系统、CSS3&&HTML
-
前端
可以使用setCustomValidity方法定义错误提示,语法“对象.setCustomValidity(提示内容)”。setCustomValidity用于判断表单的正误,有错误时可以手动设置提示信息,无错误时设置为空即可。本教程操作环
-
前端
解决方法:在相应的网站iis上添加视频类型即可。注意video所支持格式:Ogg是带有Theora视频编码和Vorbis音频编码的;MPEG4是带有H.264视频编码和AAC音频编码的;WebM是带有VP8视频编码和Vorbis音频编码的。
-
前端
区别有:1、定义上的区别,HTML4是为了适应pc时代产生的,HTML5是为了适应移动互联网时代产生的;2、标签的区别,HTML5相比HTML4代码更加简洁;3、HTML5增加了多种元素;4、HTML5更加适宜时代要求。本教程操作环境:wi
-
前端
炎炎夏日,怎么能少了冰凉的西瓜呢?在我们掌握某程序功能时,总是想要实现奇奇怪怪的效果,哈哈,那么今天正如标题所言,咱们就用HTML5来实现一个半圆弧西瓜(不带籽嘻嘻)。不知道各位对HTML5掌握了多少,或许大家可以在本地自己写一个能实现半圆
-
前端
html5中submit是按钮,它是button的一个特例,它把提交这个动作自动集成了。submit会自动将表单的数据提交,使用submit时需要验证要加return true或false。本文操作环境:windows10系统、html 5
-
前端
HTml5超链接字体改颜色的方法:首先新建界面;然后使用浏览器打开html页面,在其中一个超链接中加上样式设置成功红色;最后再次使用浏览器打开页面即可。本教程操作环境:windows7系统、html5版,DELL G3电脑,该方法适用于所有